来源:小编 更新:2025-01-22 15:36:31
用手机看
亲爱的游戏爱好者们,你是否曾梦想过亲手打造一款属于自己的UI游戏界面?别再羡慕那些炫酷的游戏了,今天我要带你一步步走进UI游戏制作的奇妙世界!

想象你正坐在电脑前,手中握着鼠标,眼前展开的是一片充满无限可能的数字画布。这就是UI游戏制作的魅力所在——你可以在这里尽情挥洒创意,打造出独一无二的游戏界面。

在开始之前,我们需要准备一些基础工具。首先,你需要一台性能不错的电脑,因为UI游戏制作对硬件的要求较高。其次,安装以下软件:
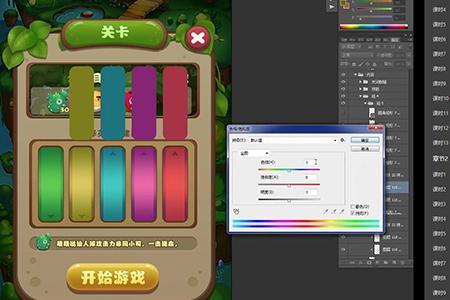
1. Adobe Photoshop:这是最常用的图像处理软件,几乎所有的UI设计师都会用到它。
2. Adobe Illustrator:如果你需要制作矢量图形,这款软件是必不可少的。
3. Unity:Unity是一款功能强大的游戏开发引擎,它可以帮助你将UI设计转化为实际的游戏界面。

在开始制作UI游戏之前,你需要了解一些UI设计的基础知识。以下是一些关键点:
1. 色彩理论:了解不同颜色如何搭配,以及如何运用色彩来传达情感和信息。
2. 排版原则:学习如何合理安排文字、图片和按钮的位置,使界面看起来整洁有序。
3. 交互设计:了解用户在使用游戏时的行为习惯,设计出易于操作和直观的界面。
现在,你已经准备好开始制作游戏UI了。以下是一些步骤:
1. 设计草图:在纸上画出你的UI草图,确定界面布局和元素位置。
2. 创建UI元素:使用Photoshop或Illustrator创建UI元素,如按钮、图标和背景。
3. 导入Unity:将设计好的UI元素导入Unity,并调整它们的位置和大小。
4. 编写脚本:使用C编写脚本,实现UI元素的交互功能,如按钮点击、进度条更新等。
为了让你更好地理解UI游戏制作的过程,以下是一个简单的实战案例:
1. 设计菜单界面:使用Photoshop设计一个简洁美观的游戏菜单界面。
2. 创建UI元素:在Photoshop中创建菜单按钮、背景和图标。
3. 导入Unity:将设计好的UI元素导入Unity,并调整它们的位置和大小。
4. 编写脚本:编写脚本实现按钮点击事件,如“开始游戏”、“设置”等。
在完成游戏UI制作后,你需要对界面进行优化和调试。以下是一些优化建议:
1. 检查兼容性:确保你的游戏UI在不同设备和操作系统上都能正常显示。
2. 优化性能:减少UI元素的数量和复杂度,提高游戏运行效率。
3. 用户测试:邀请朋友或家人测试游戏UI,收集反馈意见并进行改进。
通过本文的介绍,相信你已经对UI游戏制作有了初步的了解。只要掌握好基础知识和实践技巧,你也能成为一名优秀的UI游戏设计师!
祝你制作出属于自己的精彩游戏,让更多人感受到你的创意和才华!